ERICA LEE About Work Fun
Bank of America app information architecture rework
Experience design intern
UX researcher
Project manager
July 2019 - August 2019
BofA Helix design system
Sketch
InVision
While interning at Bank of America, I was given the task of doing an internal architecture rework of the Bank of America consumer app. Between supporting the Bank of America app redesign going from the red app to the white app you see today, I was able to reorganize the navigational experience of the app so that it fits customers needs better.
THE RESEARCH
In order to find pain points and narrow down how I could better the navigational experience, I dug through the App Store reviews to find reviews pertaining to the experience of the app itself.
Not only did I use the App Store’s reviews to gather pain points, but I also interviewed users of the Bank of America consumer app to see what they struggled with while using the app. From interviews, I was able to gather a few of the most common pain points that people across the board were having issues with.
- “I only use the app to check my balance and transactions — I don’t bother using it for more than that”
- “It’s annoying that I can’t report fraudulent activity from the app, or if I can, I don’t know how to do it”
THE PROBLEMS
The main problem with the Bank of America app is that it’s really difficult to navigate. Features that should be easy to find are buried under multiple interactions. What should take the user only three taps to find takes eight or nine.
The main problem with the Bank of America app is that it’s really difficult to navigate. Features that should be easy to find are buried under multiple interactions. What should take the user only three taps to find takes eight or nine.
How do we streamline the Bank of America app to be more user friendly and desirable for users?
THE GOALS
COMPETITIVE ANALYSIS
Research against similar sized banks
Above were the biggest differences I found when compared to our app. It was really interesting to see how different design teams had their own takes on what they believed would best represent numbers to their consumers.
- Streamline the Bank of America App experience
- Declutter screens
- Re-organize features so they’re grouped more efficiently
- Allow for the addition of multiple accounts
- Make it easier for people to find relevant information to their accounts
COMPETITIVE ANALYSIS
Above were the biggest differences I found when compared to our app. It was really interesting to see how different design teams had their own takes on what they believed would best represent numbers to their consumers.
ARCHITECTING
Once I got all my research together, I started to map out the interactions between all of the features in the app. I wanted the Accounts Overview screen to be the main screen the user always landed on since this was one of the highest trafficked pages in the app.
I also wanted to incorporate the ability to have external accounts linked to the Bank of America app - essentially creating the One Ring of banking apps because why not give Daniel the control over all his finances?
I split the Accounts Overview into Consumer Banking and Investing so that users who have investment accounts with Bank of America would be able to see their balances and execute trades within the same app - really feeding into this idea of the One Ring of banking apps.
Within the Consumer Banking category would be all of the different types of account offerings offered by the Bank and all of the abilities that came with those accounts.
With Erica, because Bank of America was deep into pushing this feature, I struggled with finding a place in the flow for her.
Currently, users are very confused why there is a circle with the Bank of America logo hovering on the bottom right of their screens and get frustrated when they accidentally tap into it. I wanted her to be visible but not in the way of interacting with the rest of the app. She would go into the header.
Once I got all my research together, I started to map out the interactions between all of the features in the app. I wanted the Accounts Overview screen to be the main screen the user always landed on since this was one of the highest trafficked pages in the app.
I also wanted to incorporate the ability to have external accounts linked to the Bank of America app - essentially creating the One Ring of banking apps because why not give Daniel the control over all his finances?
I split the Accounts Overview into Consumer Banking and Investing so that users who have investment accounts with Bank of America would be able to see their balances and execute trades within the same app - really feeding into this idea of the One Ring of banking apps.
Within the Consumer Banking category would be all of the different types of account offerings offered by the Bank and all of the abilities that came with those accounts.
With Erica, because Bank of America was deep into pushing this feature, I struggled with finding a place in the flow for her.
Currently, users are very confused why there is a circle with the Bank of America logo hovering on the bottom right of their screens and get frustrated when they accidentally tap into it. I wanted her to be visible but not in the way of interacting with the rest of the app. She would go into the header.
TEMPLATES
After getting the user flow down, I was able to put mouse to mousepad to get some quick screens of how I imagined a general landing page Accounts Overview to Transaction Details flow would look like.
I wanted an easy log out button since that was a concern that many of the people had. The Bank of America app sends a push notification if you don’t log out, that it’s automatically logging you out, and people struggled to find the log-out button.
Each card would have all the accounts related to that specific financial institution. For example, if a user had a checking account and a savings account with Bank of America and a Merrill Edge investment account, the checking and savings accounts would go in the Bank of America card and the Edge information would go in the Merrill card. External accounts would go in a separate card.
Then I put an image of the card that could be swiped so that users could easily access their account and routing numbers. The image of the card would provide a layer of security since it wouldn’t just default show the user’s account information. I also had the main actions the user could take related to their account on top so that they can easily access these actions. In the current Bank of America app, the actions are in the L2 navigation at the bottom of the screen, but users have struggled to find where these actions were because they assumed it would be where their account was.
Lastly, in the transaction details, I changed the hierarchy of how information was being displayed. I included a map of where the transaction took place. This has been a popular feature with users of American Express and Capital One for preventing against fraudulent transactions and because I believe that giving users more information that can help empower their experiences, I included that into my design. I emphasized the the amount that had been spent rather than having all of the information including the date, the merchant, the status of the transaction, be the same weight since that is what most users look for.
I took these very basic screens through a round of testing at two different Bank of America design studios to see how they responded to the screens.
I wanted an easy log out button since that was a concern that many of the people had. The Bank of America app sends a push notification if you don’t log out, that it’s automatically logging you out, and people struggled to find the log-out button.
Each card would have all the accounts related to that specific financial institution. For example, if a user had a checking account and a savings account with Bank of America and a Merrill Edge investment account, the checking and savings accounts would go in the Bank of America card and the Edge information would go in the Merrill card. External accounts would go in a separate card.
Then I put an image of the card that could be swiped so that users could easily access their account and routing numbers. The image of the card would provide a layer of security since it wouldn’t just default show the user’s account information. I also had the main actions the user could take related to their account on top so that they can easily access these actions. In the current Bank of America app, the actions are in the L2 navigation at the bottom of the screen, but users have struggled to find where these actions were because they assumed it would be where their account was.
Lastly, in the transaction details, I changed the hierarchy of how information was being displayed. I included a map of where the transaction took place. This has been a popular feature with users of American Express and Capital One for preventing against fraudulent transactions and because I believe that giving users more information that can help empower their experiences, I included that into my design. I emphasized the the amount that had been spent rather than having all of the information including the date, the merchant, the status of the transaction, be the same weight since that is what most users look for.
I took these very basic screens through a round of testing at two different Bank of America design studios to see how they responded to the screens.
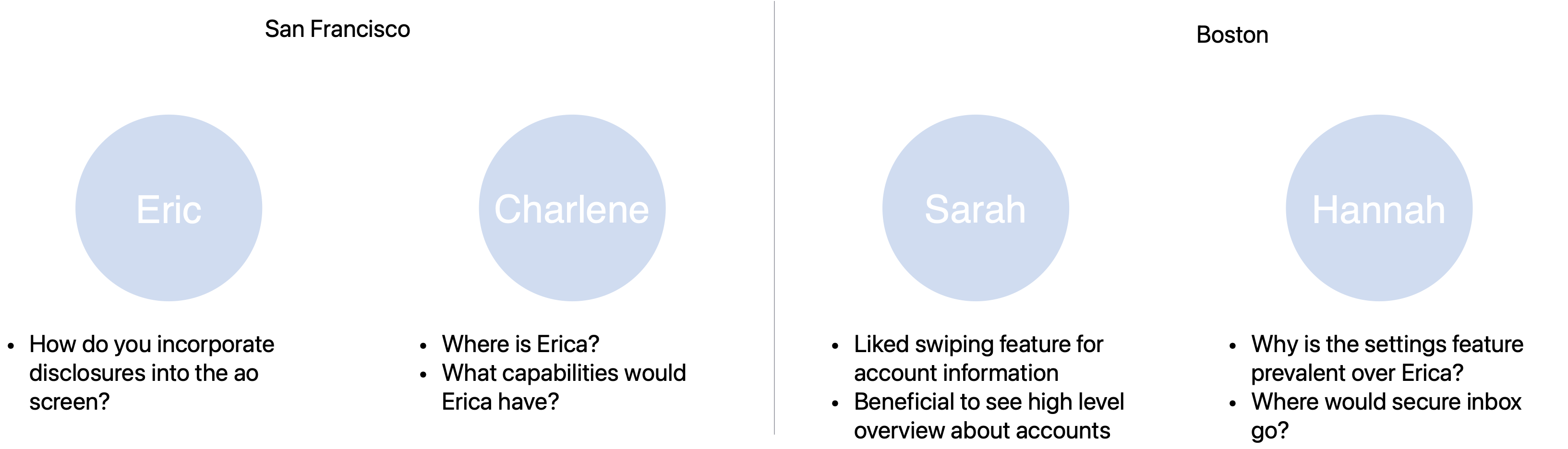
VALIDATION TESTING

Validation testing provided insight into things I missed while doing a quick design of the AO to TD screens. I had completely forgotten to include Erica into my preliminary designs, I didn’t think of the paragraphs and paragraphs of disclosures that were legally required in the app, nor did I think of how to incorporate an inbox functionality into the app.
From these sessions of validation testing, I was able to further refine my designs to to better represent all of the functions and features the Bank of America app had. A huge piece of positive feedback after I was able to redesign the app though, was that it was significantly easier to find information they needed.
From these sessions of validation testing, I was able to further refine my designs to to better represent all of the functions and features the Bank of America app had. A huge piece of positive feedback after I was able to redesign the app though, was that it was significantly easier to find information they needed.
KEY SOLUTIONS
-> No bottom tab navigation
-> Use of hierarchy to display important information
-> Quick actions from Accounts Overview screen for accounts
-> Easy to access account information
-> General app settings menu shortened with relevant account settings being relocated to the account page itself
-> Erica is easy to access but not in the way of interacting with the app
-> Easy to access log-out button
-> Ability to report a problem within transaction details
Before IA work
FINAL THOUGHTS
Overall it was really fun re-architecting the Bank of America app because there were so many challenges that I had to solve and still have yet to solve. I wish I had more time to refine my design further, but I believe that I was able to solve a lot of the challenges that users face while using the Bank of America app.
Incorporating Merrill was difficult because of the sheer number of functionalities and features that I was not familiar with, but needed to become familiar with real quickly to incorporate it into my app. I do think that if this design is feasible, it could potentially become the One Ring of banking apps. It stripped down the Bank’s app to what was only necessary for easy navigation while still maintaining all of the original app’s features.
Had I had more time, I would take this through more rounds of validation testing, especially with non product designers so I can get better feedback on how to improve the overall experience. This was a really fun challenge though because it wasn’t quite a visual challenge but more of an actual interaction and navigation challenge. It felt more like a really complicated puzzle to solve. While I feel like I’ve made tons of progress, there is still a long ways to go before this app is perfect.
Overall it was really fun re-architecting the Bank of America app because there were so many challenges that I had to solve and still have yet to solve. I wish I had more time to refine my design further, but I believe that I was able to solve a lot of the challenges that users face while using the Bank of America app.
Incorporating Merrill was difficult because of the sheer number of functionalities and features that I was not familiar with, but needed to become familiar with real quickly to incorporate it into my app. I do think that if this design is feasible, it could potentially become the One Ring of banking apps. It stripped down the Bank’s app to what was only necessary for easy navigation while still maintaining all of the original app’s features.
Had I had more time, I would take this through more rounds of validation testing, especially with non product designers so I can get better feedback on how to improve the overall experience. This was a really fun challenge though because it wasn’t quite a visual challenge but more of an actual interaction and navigation challenge. It felt more like a really complicated puzzle to solve. While I feel like I’ve made tons of progress, there is still a long ways to go before this app is perfect.